ブログで画像を挿入しているときに、文章と画像の境目が分からず見づらくなっていませんか?
私のブログもこのように見づらい状態でした。

画像それぞれに枠線を設定するのは面倒なので、自動的に枠線を設定してみましょう!
枠線の自動設定
管理画面から[Cocoon設定]→[画像]タグを選択します。

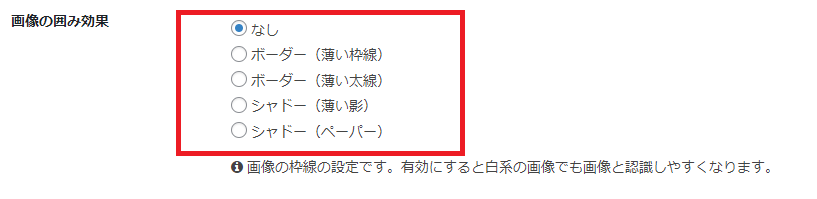
画像の囲み効果が[なし]になっているので、好みで選択しましょう。
私は[ボーダー(薄い枠線)]を選びました。

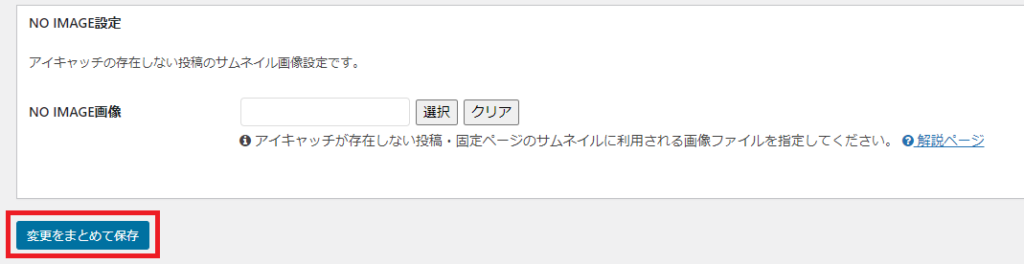
選択後に下までスクロールし、[変更をまとめて保存]ボタンをクリックして完成です!

このようにうまく表示されました!過去に投稿したブログの画像も全て枠線が付くので、個別に再設定する必要もありません!

まとめ
画像の枠線を自動設定することで、手間をかけずにブログを見やすくすることが出来ました!
まだ設定していない方は、是非設定してみてください!



コメント