ブログにはヘッダーメニュー(グローバルメニュー)があると見やすいですよね。
設定方法について調べたところ、かなり簡単にできたので、その方法をお伝えします!
ちなみにこれまで本ブログのヘッダーはこんな感じでした。

ちょっと見づらいですね…
このブログのヘッダーも併せて変更していきたいと思います!
ヘッダーメニューの設定方法
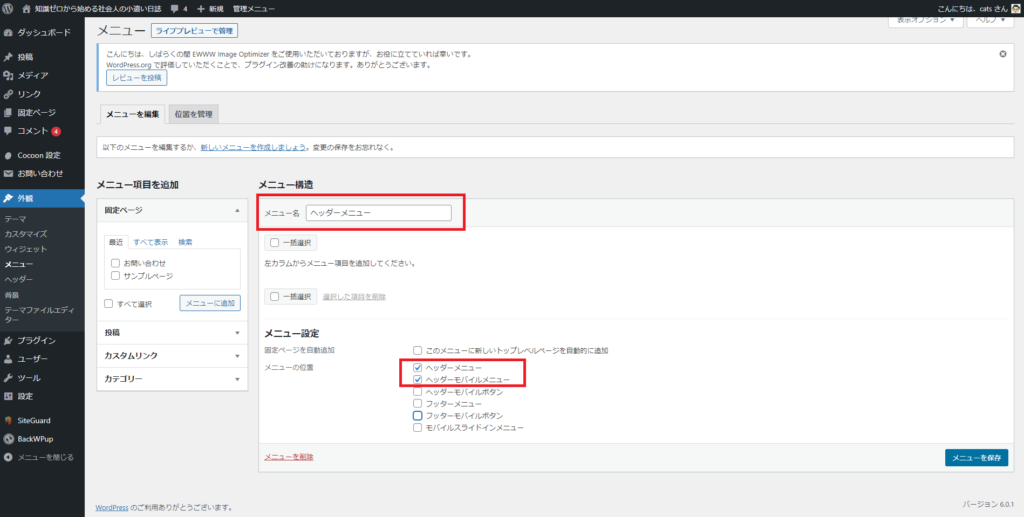
設定画面の[外観]のメニュー構造のメニュー名を変更し、メニュー設定の[ヘッダーメニュー]、[ヘッダーモバイルメニュー]にチェックを入れます。

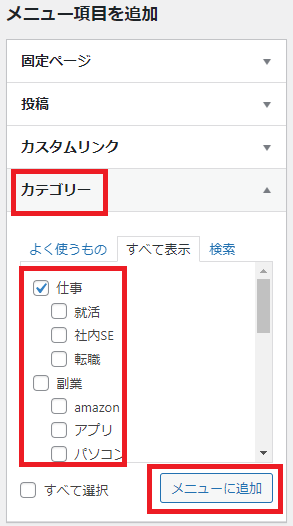
次にメニュー項目を追加のカテゴリーで、ヘッダーに設定したいカテゴリー項目を選択します。
カテゴリー項目選択後、[メニューに追加]ボタンをクリックします。

メニュー構造にチェックを入れたカテゴリーが表示されます。
上から順に、ブログ上では左から表示されるので、ドラッグ&ドロップで好きなように順番を入れ替えます。その後[メニューを保存]ボタンを押下します。

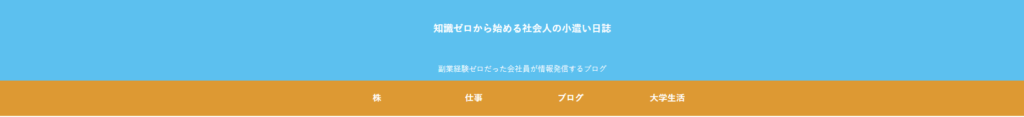
するとこのような結果になりました。

ヘッダーメニューの設定が出来ました。!
ただ、タイトルとヘッダーメニューが同一色で見にくいので、色も変更してみます。
ヘッダーメニューの色変更
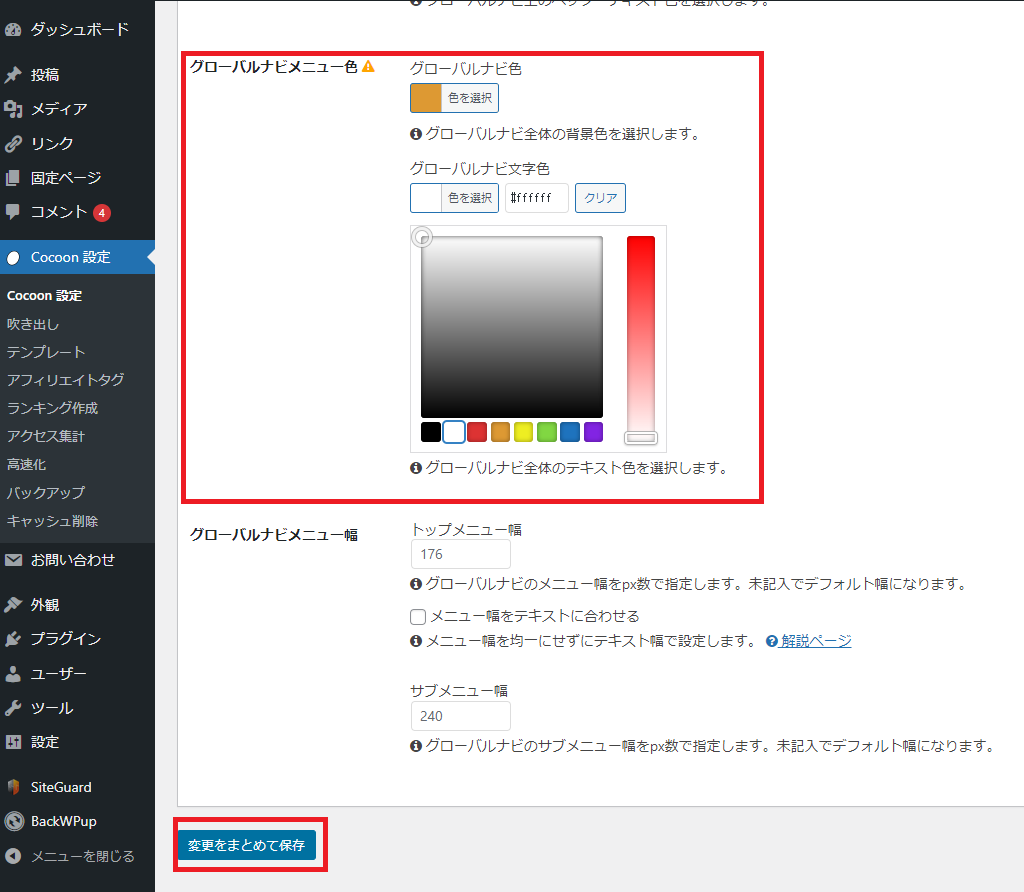
Cocoon設定の[ヘッダー]タブのグローバルナビメニュー色を好きなように変更します。ここで文字と背景の色を変更できます。
色の変更後、[変更をまとめて保存]ボタンをクリックして、変更内容を反映します。

無事に色も変更されました!

まとめ
ヘッダーメニューの設定方法をお伝えしました。
ヘッダーメニューがあることで、始めてブログに来た人にも、サイト内の他のページにもスムーズに訪れてくれるようになります。
このブログも見やすくなるように日々更新していきます!



コメント